自分のホームページを持つことがあれば是非、やっていただきたいのがファビコンの設置です。
ファビコンがあると他のウェブサイトと区別しやすくなるし、印象にも残りやすくなります。
ファビコンの説明と初心者でもできるファビコンアイコンの作成、設定をご紹介します。
ファビコンとは?
ファビコン(favicon)はfavorite icon(フェイバリット アイコン)の略で、お気に入りのウェブサイトに関連づけられたアイコンのことです。
ウェブブラウザでサイトを開いた時にタグのサイト名の前に小さなアイコンが表示される場合がありますが、これがファビコンになります。
他にはwindowsのスタート画面にピン留めしたときの画像だったり、スマホのホーム画面にサイトを保存した時に表示されたりもします。
ファビコンはサイト毎に管理者が好きなアイコンを設置できますので、お持ちのサイトがあれば是非、設置してみてください。
ファビコンはブラウザのタブ表示や、お気に入りのブックマークのアイコン等として表示されます。個性的で分りやすいアイコンを設定すればブックマークからも探しやすくなり、ユーザにも親切です。
ファビコンの画像サイズは主に小画像(16x16px)、中画像(32x32px)が使われ、その他にもブラウザの種類などによりさまざまなサイズのファビコンが使われるようです。
IEのタブであれば16pxのものが、高解像度のWindowsサイトアイコンでは64pxのものが使われたりもしますが、通常は16x16pxと32x32pxの二つを用意すれば大丈夫でしょう。
16x16pxが無い場合は32x32pxの画像を自動縮小して表示してくれますが、アイコンが縮小により綺麗に見えなくなったりすることもあるので、16pxと32pxのサイズの画像を用意しておくと良いです。
16pxと32pxの画像は一つのファイルにまとめることができます。このようなファイルはマルチアイコンと呼ばれます。他のサイズも合わせてトリプルアイコンなどもつくることもできます。
ファビコンの画像フォーマットは「.ico」のICO形式になります。最近はGIFやPNGでも表示できるものが増えているようですが、自分で作る場合は動作が確実なICO形式にしておくと良いですね。
通常、ファイル名は「favicon.ico」が使用されます。
ファビコン用ファイルの作り方
ファビコン用画像は簡単な二つの手順で作ることができますので、トライしてみてください。
Step1 ファビコン用の画像の用意
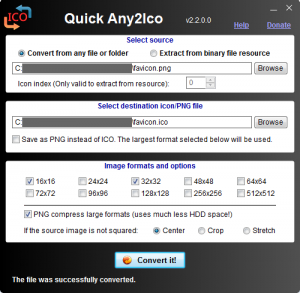
今回はICO形式への変換に「Quick Any2Ico」を使うのでJPG/PNG/BMP/GIF/JPEG など各種画像フォーマットのファイルを使用できます。
画像ファイルは最終的に16x16pxまで縮小されるので、複雑な画像では縮小した時に何の絵か分らなくなってしまいますので、32x32pxのサイズで作っておくのが良いでしょう。もっと大きなサイズのアイコンも作る場合はそのサイズに合わせておきます。
下の絵は今回、このサイト用に作った画像です。見ての通り、細かすぎました。。。
せっかくなのでどんな感じに縮小されるのか見てみましょう。

元の画像はIllustratorで作成しました。複雑な画像を用意するならドローイング系のアプリケーションが必要になりますが、ちょっと試してみるならペイントなどの簡単なお絵かきソフトで正方形に色をつけたものでも十分です。
できた画像はfavicon.pngとして保存しておきます。
Step2 ファビコン用ファイルの作成
ICO形式への変換には先程、説明したように「Quick Any2Ico」を使用しましたので、次のリンクからダウンロードして起動してください。
元ファイルとして先程作った「favicon.png」を選び、ファビコン用ファイルといて「favicon.ico」を指定します。
また、下のオプションから必要なファイルサイズをチェックして選んでおきます。16×16、32×32を選び、その他は希望があればチェックしておきます。

「Convert it!」をクリックすると「favicon.ico」ファイルができます。
できたファイルをダブルクリックすれば表示も確認できます。
ファビコンの設定方法
次はサーバー側での設定になります。
まずは先程作成したfavicon.icoファイルをウェブサーバへ設置します。
設置先はウェブサーバのドキュメントルートディレクトリになります。
ftpなどでpublic_htmlディレクトリなどのルートディレクトリにfavicon.icoファイルをコピーしておきます。
次にサーバーの
タグ内にfavicon.icoファイルの設置先を指定しておきます。<link rel="shortcut icon" href="/favicon.ico" type="image/vnd.microsoft.icon"> <link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
ワードプレス(WordPress)の場合はダッシュボードから”外観”→”テーマの編集”でheader.phpやheader-insert.phpなどにこの記述を入れます。
これでファビコンの設定は終了です。

絵が細かすぎるとこのように残念な感じになります。。。が、自分で作ったのでそこそこ満足はしています。しばらくはこのままにしておこうと思います。このファビコンは最初は背景を透過にしていたのですが、あまりにも目立たないので背景色をつけました。
シンボルなどでファビコンを作られる方はPNGで背景を透過させると良いですよ。透過していない場合は背景は四角い白色になります。
まとめ
画像を用意するのがちょっと大変という方は、簡単に自分のホームページのイメージカラーを組み合わせた正方形でも良いと思います。丁度、フランスやイタリアの国旗みたいなイメージです。
ファビコンの設置自体は手軽にできますので、是非、チャレンジしてみてください。




コメント