ワードプレスを使い始めたばかりでまだまだ分らないところが多いのですが、いろいろと見た目をいじりたくなる年頃のようです。
今回はグローバルメニュー(グローバルナビ)周りのカスタマイズについて、カラー変更、メニュー追加、アイコン設定などについて実践したのでまとめてみました。
WordPressのグローバルメニューの色を変えてみる
以下の設定はSimplicity2テーマを使って行っていますので、他のテーマの場合に表示項目などが違う場合がありますのでご注意ください。
まずは簡単なところから、グローバルメニューの色のカスタマイズです。
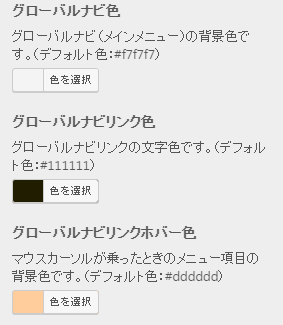
「外観」→「カスタマイズ」→「色」から下図の部分を変更します。

・グローバルナビ色
グローバルナビの背景色を指定します。
・グローバルナビリンク色
グローバルナビリンクの文字色を指定します。
・グローバルナビリンクホバー色
マウスカーソルが乗った時のメニュー項目の背景色を指定します。
設定できたら「保存」をクリックします。
次にグローバルメニューの上下に装飾線を入れる方法です。
こちらは「外観」→「テーマの編集」からstyle.cssに以下を追記します。
/*---------------------------------
グローバルナビの上下に線の装飾
--------------------------------*/
#navi {
border-top:1px solid #ff9933;
border-bottom:1px solid #ff9933;
}
線の太さは1pxの部分の数字で調整。色は#xxxxxxにカラーコードを入れてください。
設定が終わったら「ファイルを更新」をクリックします。
ワードプレスでグローバルメニューにホームを設定
グローバルメニューにメニューを追加します。今回は「ホーム」を追加してトップページへのリンクを設定します。
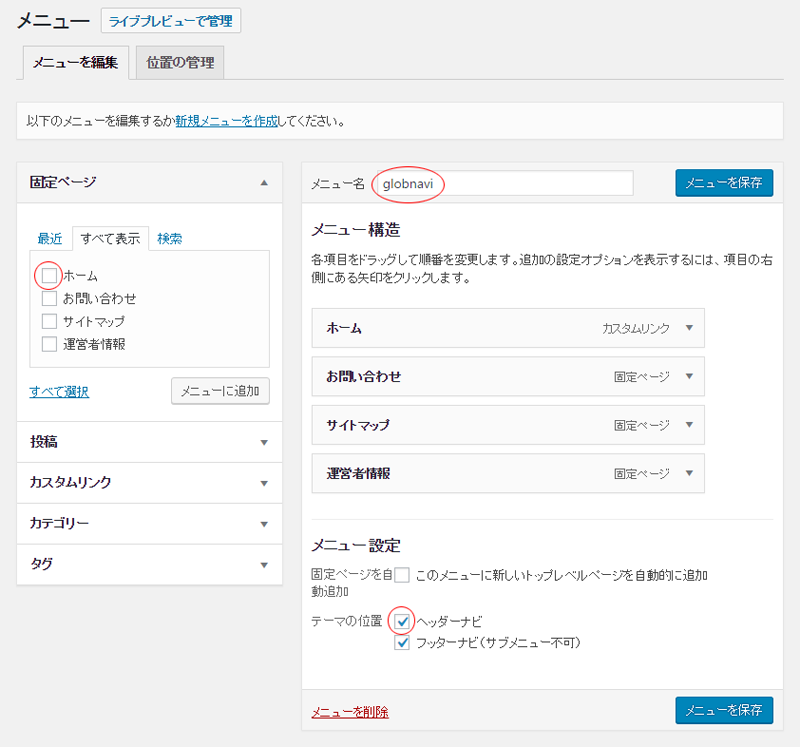
ワードプレス設定画面の「外観」→「メニュー」から「新規メニューを作成」をクリックします。

メニュー名に希望の名前を入れて「メニューを作成」をクリックします。
固定ページの”すべてを表示”をクリックすると「ホーム」があるのでこれのチェックボックスをクリックします。
「メニューに追加」をクリックするとメニュー構造へ「ホーム」メニューが追加されます。
ヘッダーナビのチェックボックスにチェックを入れて「メニューを保存」をクリックします。
これでヘッダー下のナビメニューに「ホーム」が追加されました。
メニュー構造でホームをクリックすると詳細設定もできます。「ホーム」を「home」などの別のラベルに変更すれば表示される文字が変わります。
また各メニューの表示位置はメニューをドラッグすることで移動することができます。
サブカテゴリの作成もできますが、グーグルのクローラーがうまく認識できないという話もあるみたいなので、あまり使わない方が良いかもしれません。
「位置の管理」タブからはフッターナビにも設定することができます。
ワードプレスのグローバルメニューにFontAwesomeアイコンを使うプラグイン
グローバルナビのメニューの前にFontAwesomeアイコンを表示します。
まず、Font Awesome 4 Menusというプラグインをインストールし、有効化します。

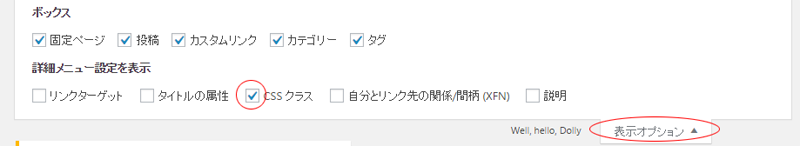
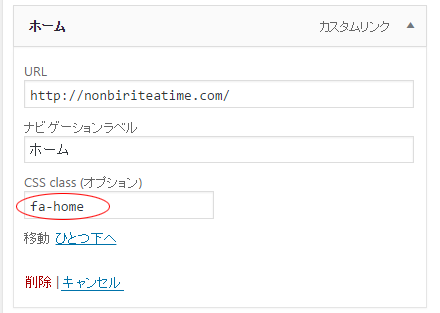
「外観」→「メニュー」に移動し、表示オプションを開いて、「CSSクラス」を追加します。

FontAwesomeIconsから使いたいアイコンを見つけてアイコンクラスを調べます。
例)fa-home
メニュー構造で希望のメニューの詳細を開いてCSS classに先程しらべたアイコンクラスを記入して「メニューを保存」をクリックします。

これでメニューにアイコンが表示されるようになります。
まとめ
グローバルナビの表示をカスタマイズする方法をいくつかご紹介しました。
サイトを訪れたユーザが使いやすいメニューを提供するために参考にしていただければ嬉しいです。
ブログにオリジナリティーを出すならファビコンもお試しを。
https://nonbiriteatime.com/516.html




コメント